こんにちは,ぽちです.
そろそろ次のReact Nativeで作ったアプリが申請に出せそうです.
quickAnnictは今朝1.7.0の更新をリリースしました.リリースノートには書いていないですが,Expo入りしてNative Modulesを使わないようにして内部的には結構変更が入っています.
さて,React Nativeの開発なのですが,普通にReact NativeのGetting Startedを見るとreact-native initをしてXCodeでやることもあり〜という感じで色々大変なことがあります.
今の基本のReact Nativeを用いた開発ではExpo(https://expo.io/)を使って開発を行っています. Expoを使うことでXCodeとは無縁になり,実機での動作も脱XCode出来るのでいつも使っているエディタで編集→即ホットロードされる→どんどん開発が進む→やったー!という感じになって高まるのでオススメです.
「よく分からないし・・・」とか言って敬遠している場合でないです.うちはもうExpoを使わないで開発するのはクソダルいのでなんとかExpoの恩恵を受けて開発を出来るようにしています.(Native Modulesを使うとExpoの恩恵が受けれなくなる)
では,Expoを使った開発のフローはどういう感じになるかを見ていきましょう.
- Node.jsを入れる https://nodejs.org/en/
- Expo XDEを入れる https://docs.expo.io/versions/v16.0.0/introduction/installation.html
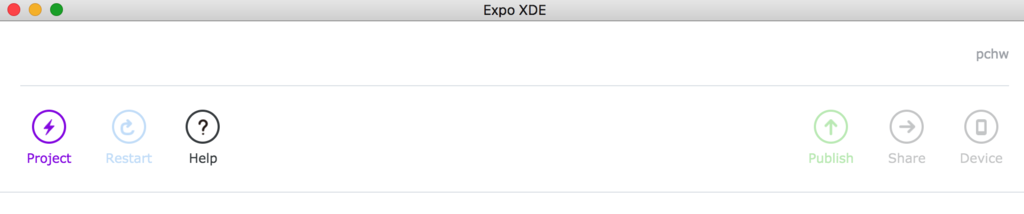
- Expo XDEを開く

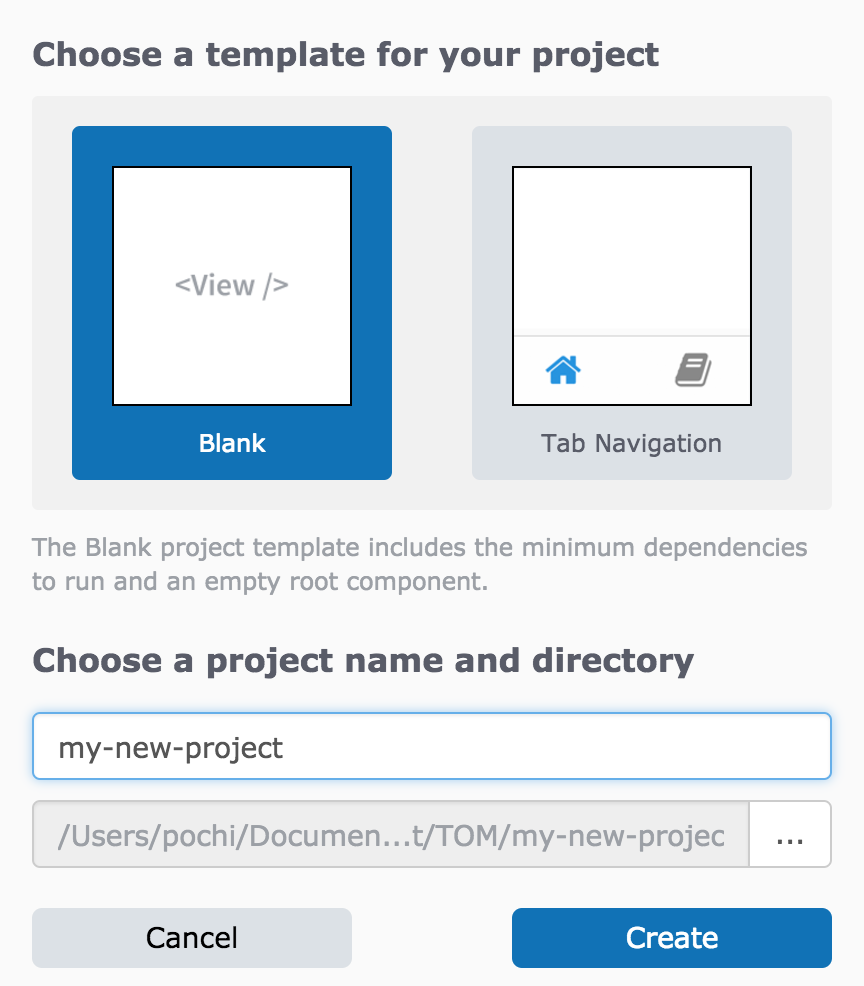
- 左上のProjectをクリックしてNew Projectを選ぶ
- Blankを選ぶで良い
- Tab Navigationの方を選ぶと色々を付けてくれる(TabだけじゃなくてPush Notificationとかも)
- が,不要なのを消すのが面倒くさい.
- Tab NavigationはExNavigatorという,これからは
react-navigation使ってねみたいに書いてるExpo開発のモジュールを使っているのでBlankでした方がいい
- Blankを選ぶで良い

- ここでもうSimulatorで動かせる状態
- 右上のDeviceを押してiOS Simulatorを選ぶ
- 画面が立ち上がって実行される
- エディターでmain.jsを開いて,編集する.
- 勝手にSimulatorの画面がリロードされる
- あとは自由にソースをいじる
Simulatorを動かしたくない場合(MBAで開発してるなどリソースが厳しいとか)

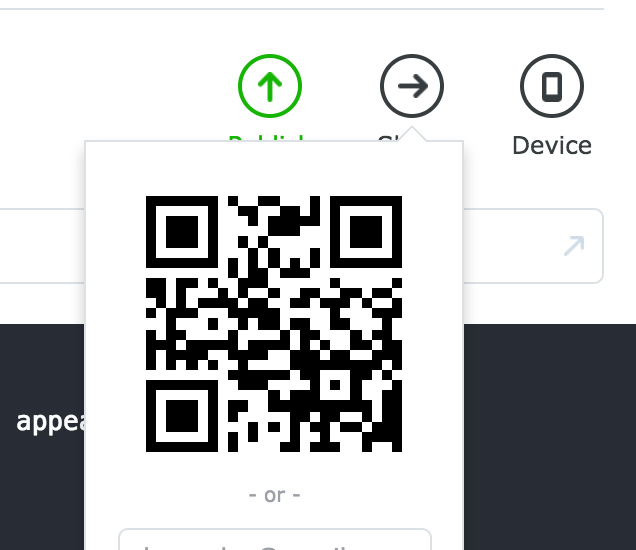
右上のShareを押すと「QRコードを使う」か「メールアドレスにリンクを送る」かが選べるので,iPhoneにExpoアプリを入れてQRコードを読み取るか,メールアドレスにリンクを送ってiPhoneで開いてExpoアプリが開かれるという手順でExpoアプリ上で実行が出来る.
iPhoneのExpoアプリは Expo Client on the App Store からダウンロード出来るので入れておくこと.
その後,アプリが出来上がってストアに申請するぞ!となったら React NativeのアプリをExpoで単体アプリ(Standalone App)ビルド - ぽっちぽちにしてやんよ を参考にStandalone Appのバイナリをビルドして,iTunes Connectで新規アプリを作成,ビルドしたバイナリをアップロードしたりして申請するという感じです.

